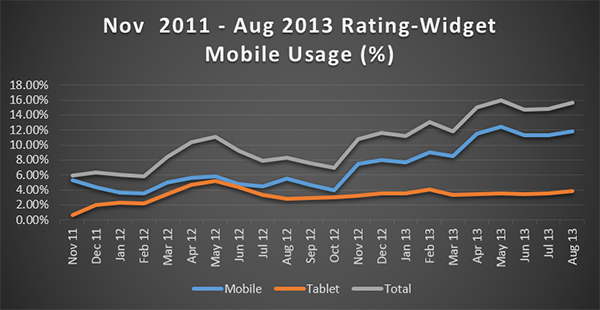
Mobile traffic is constantly growing, some even boldly say that in 2014 mobile “should” overtake desktop internet usage (see Mobile Marketing Statistics 2013). The last statement is quite extreme, but it is very hard to ignore the numbers. Over the past two years we’ve seen a tremendous increase of 266% in our mobile traffic based on more than a billion pageviews. By the end of August, 16% of our overall ratings’ impressions are coming from a mobile devices.
Following this discovery, we decided to evaluate our ratings’ mobile experience, and if required, adapt and optimize it to mobile devices. We found two major inconsistencies when comparing mobile use to desktop machines:
- Today’s touch displays can’t detect when a finger is getting close to touching. Thus the concept of rollovers does not apply. This means that a visitor from a mobile device bases their voting action completely on the visuals of the rating because our textual tooltip is shown on mouse rollovers. Furthermore, on iPhone, hover style is actually displayed on a click event and then remain on screen even after the user takes their finger away.
- Mobile users don’t have the accuracy of a mouse to precisely tap/touch small items. Our ratings’ icons ranges from 16px² to maximum of 30px². Without zooming in, it’s practically impossible to tap the correct star, thumb or other rating icon the visitor would like to select.
We spend a lot of time thinking how we can enhance the mobile UX (user-experience). Yet, keep the design similar to the desktop version; highly intuitive and user-friendly. Eventually we have found an innovative solution that we are proud to release that to you today.

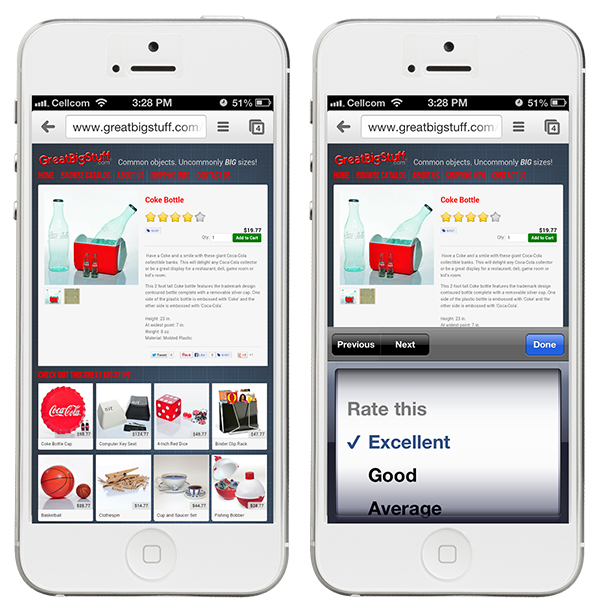
iPhone Star Rating
We leveraged the ease of a dropdown list on mobile devices and intelligently embedded it into our mobile ratings view. Additionally, we padded the “action area” to feature an average finger tap (see Considerations for Mobile Design) so it could be easily clickable. In this new experience, once the visitor clicks to vote, the mobile dropdown list is fired and the user can simply vote by selecting one of the list values.

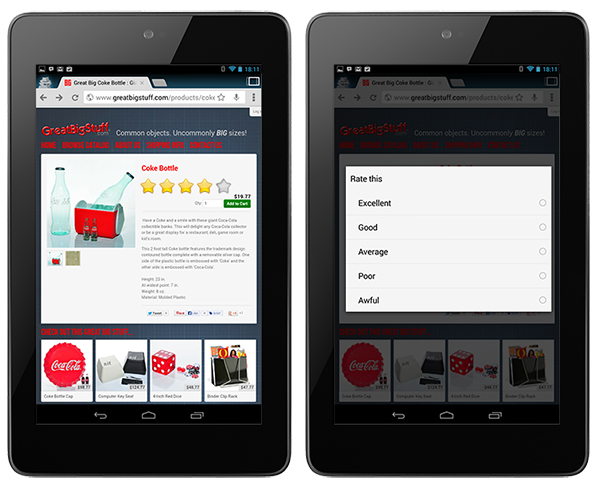
Android Star Rating (Nexus 7)
We are now the very first rating system provided with a mobile optimized solution for Android and iOS! Try it yourself and let us know what you think. Share your thoughts in the comments below.



Be the first to Comment