It’s super-easy. Just go to any of your products pages and check if you can see the rating widget.
Results
-
-
How can I check that I’ve correctly configured the Rich-Snippets ratings for Google SERP?
Shopify: Copy the title of a product with a rating that already has at least one vote.
WordPress: Copy the title of a page or post with a rating that already has at least one vote.
Query format: {{search_keywords}} site:{{site}}
Replace {{search_keywords}} with the title that you have just copied and replace {{site}} with your domain.
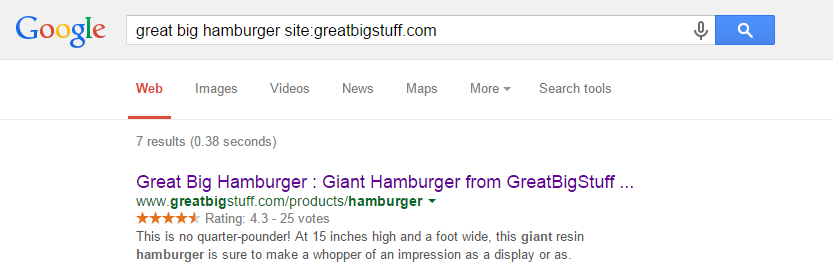
For example, if the product title is “great big hamburger” and the domain is “greatbigstuff.com”, the query should be:
great big hamburger site:greatbigstuff.com
Go to google.com and use the query format above, then search.
If you can see the ratings in the search result – the configuration is correct!

-
How to show the ratings in Shopify Product Collection pages?
By default, RatingWidget for Shopify app will show the ratings only on Product Pages. With some minor tweaks in you theme’s template, you can easily add the ratings to your Product Collections.
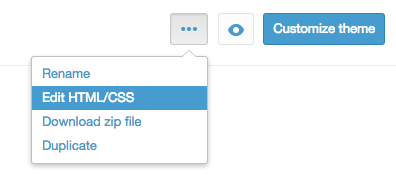
- Open Shopify’s admin dashboard and go to Themes. There, click Edit HTML/CSS to open the template editor:

- In your editor, expand the Snippets directory and select
rw-js.liquid.
Now, simply change the first line of code:{% if template contains 'product' %}to this code:
{% if template contains 'product' or template contains 'collection' %}This will load the ratings on product and products collection pages.
- Now, to embed RatingWidget to your Collection pages, find the liquid file that is responsible for the collection template (the template file may have different names depending on the theme you are using, but usually it’s named
collection.liquid). There, add the following ratings snippet exactly where you want the ratings to appear:{% include 'rw-rating' %}
Wasn’t that simple?! If you have no clue about coding or liquid files modification, feel free to contact us. Our Shopify experts would be happy to do it for you for a symbolic setup fee.
- Open Shopify’s admin dashboard and go to Themes. There, click Edit HTML/CSS to open the template editor:
-
How to disable product voting for NON logged customers?
If you want someone to log into their Shopify account before they can rate your products, simply follow these steps:
- Log into your store’s Management Dashboard and open your Template’s Editor:
Themes -> Customize theme -> Edit HTML/CSS. - There, find
Snippets/rw-settings-custom.liquidand click it. - Add the following code:
{% if customer %}{% else %} settings.options.readOnly = true; {% endif %} - Now Save the file and you done

If you have no clue about coding or liquid files modification, feel free to contact us. Our Shopify experts would be happy to do it for you for a symbolic setup fee.
- Log into your store’s Management Dashboard and open your Template’s Editor:
