Make sure your Front Page ratings are enabled for excerpts. In addition, your theme’s front page template must use the_excerpt() or the_content() methods to show/load the excerpts. We use this method’s hook to add the rating code. You can either try to fix that, or you can add our PHP shortcodes directly to your theme’s front page template.
Results
-
My homepage not showing any ratings, what’s wrong?
-
How can I make sure that I’ve configured the ratings correctly on my Shopify’s store?
It’s super-easy. Just go to any of your products pages and check if you can see the rating widget.
-
The WordPress plugin don’t work, where are my ratings?
Don’t panic – you are not alone! Your custom theme’s developer forgot to call
wp_footer()in the footer template file (usually named footer.php). Our star ratings core JavasSript is loaded on this action hook. Once this fixed the ratings should appear.More info here - http://codex.wordpress.org/Theme_Development#Plugin_API_Hooks
-
The RatingWidget WordPress plugin don’t show ratings on my comments, what’s wrong?
First, make sure you’ve enabled the ratings for comments in your admin’s dashboard. Once you sure it’s enabled, but still doesn’t work, a common cause can be that your theme isn’t using
comment_text()to display the comments text. A common mistake by theme developers is the use ofget_comment_text()instead ofcomment_text(). Try to switch between those and it should fix the issue. If you are awesome, contact the theme developer and let him know about the issue so he can fix it for everyone else. -
The ratings on the WordPress Top-Rated Widget are not being updated, what’s wrong?
Check out if you have any active caching plugins in your WordPress, they might cause this affect. In addition, we use local caching which is updated for every 5 minutes to increase the plugin performance.
-
How can I remove the thumbs ratings from my Blogger comments?
If you would like to deactivate the comments ratings, simply go to your Blogger’s Layout page and click on the Edit link just below the RatingWidget Gadget. Then, add the following JavaScript line:window._rwscHide = true;
Just before:
window._rws = window._rws || [{ -
How to enable RatingWidget Gadget for Blogger’s Mobile Template?
- Inside blogger window, under “Live on Blog”, choose Template and click Edit HTML.
- Click inside the text area and search for RatingWidget widget you’ve just added by pressing CTRL–F (Or Commad-F on OSX) and typing RatingWidget. You should see something similar to the following line:
<b:widget id='HTML1' locked='false' title='RatingWidget' type='HTML'>
Your element’s id attribute might be a little different (e.g. id=’HTML2′).
- Add mobile=’yes’ to enable RatingWidget on your mobile template. The new line should look like this:
<b:widget id='HTML1' mobile='yes' locked='false' title='RatingWidget' type='HTML'>
- Click Save Template and the ratings should now work on your mobile view.
-
I have added RatingWidget for Blogger Gadget but I can’t see any ratings, what’s wrong and how can I fix it?
-
-
by RatingWidget
RatingWidget has to assign a unique ID to every post’s/page’s rating. The assigned ID is the Blogger’s post ID. Therefore, if the RatingWidget for Blogger script can’t find any ID, the ratings won’t appear on the page.
Below you can find a short instructions that will help you to check if your Blogger’s template contains the post-ID HTML element. If not you’ll be guided to add the right element to resolve it.
- Open your blog’s template and click on EditHtml:

- In order to find the main post template container, put the mouse cursor anywhere inside the code area and click Ctrl+F to start the search functionality.

- Search for the following code:
<b:includable id='post' var='post'>

- Then, expand the sub-template by clicking the small arrow next to the line number on its left and search for the following meta element:
<meta expr:content='data:post.id' itemprop='postId'/>

- This meta tag is required in order to match each rating with its corresponding unique post ID, so if you can’t find it, simply add it and save the template.Hint: In many theme’s you can search for:
<a expr:name='data:post.id'/>
and simply add the meta element afterwards.
-
The ratings doesn’t seem to work on old browsers like IE7 and IE8 (internet explorer), how to fix it?
RatingWidget’s core ratings script is supported on all modern browsers like Chrome, FireFox 3.0 and Higher, Safari, Opera and Internet Explore 7.0 and Higher.
But in order to make sure the ratings will work correctly on IE7, IE8 & IE9, please verify your HTML’s DOCTYPE declaration is set to XHTML 1.0 Strict. This directive instructs the browser to use the correct version of HTML RatingWidget should be render with.
If you already have a DOCTYPE declaration at your HTML document, simply replace it with:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
If you don’t have any DOCTYPE in your document, just add it before the <html> tag.
-
How to uninstall RatingWidget from Blogger?
- Go to your Blogger management dashboard.
- Open the Layout section.
- Locate RatingWidget gadget on the right side of the layout and click the small Edit link.
- A new window will be opened with the RatingWidget HTML code. Simply click the Remove button to uninstall the gadget.
-
I uninstalled RatingWidget for Shopify app but the ratings are still on my product pages. How to completely remove the ratings?
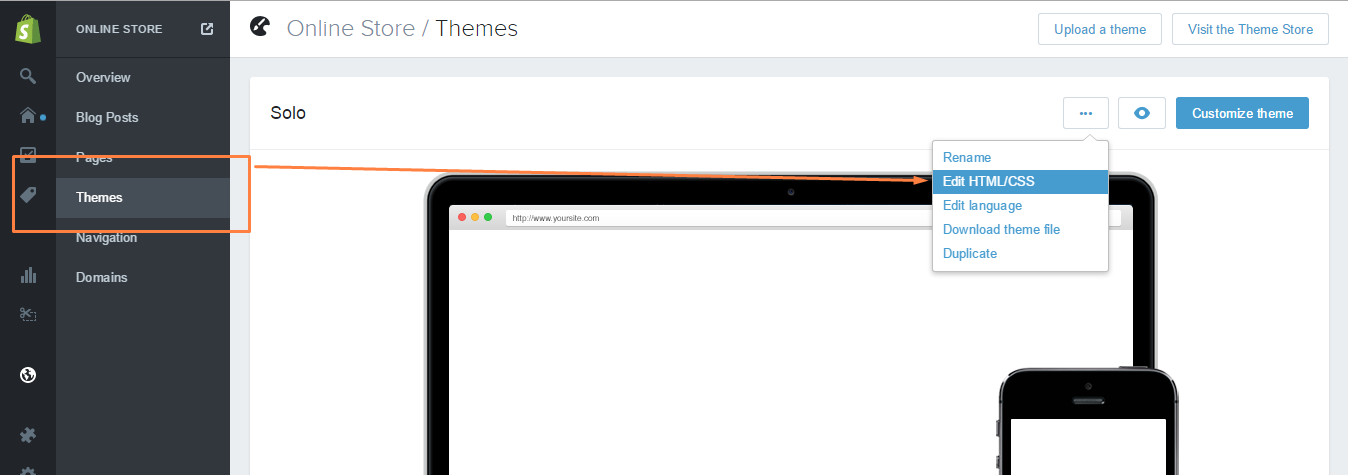
1. Go to your Store Admin Dashboard.
2. There, click Online Store menu, then click Themes, then click on Edit HTML/CSS.

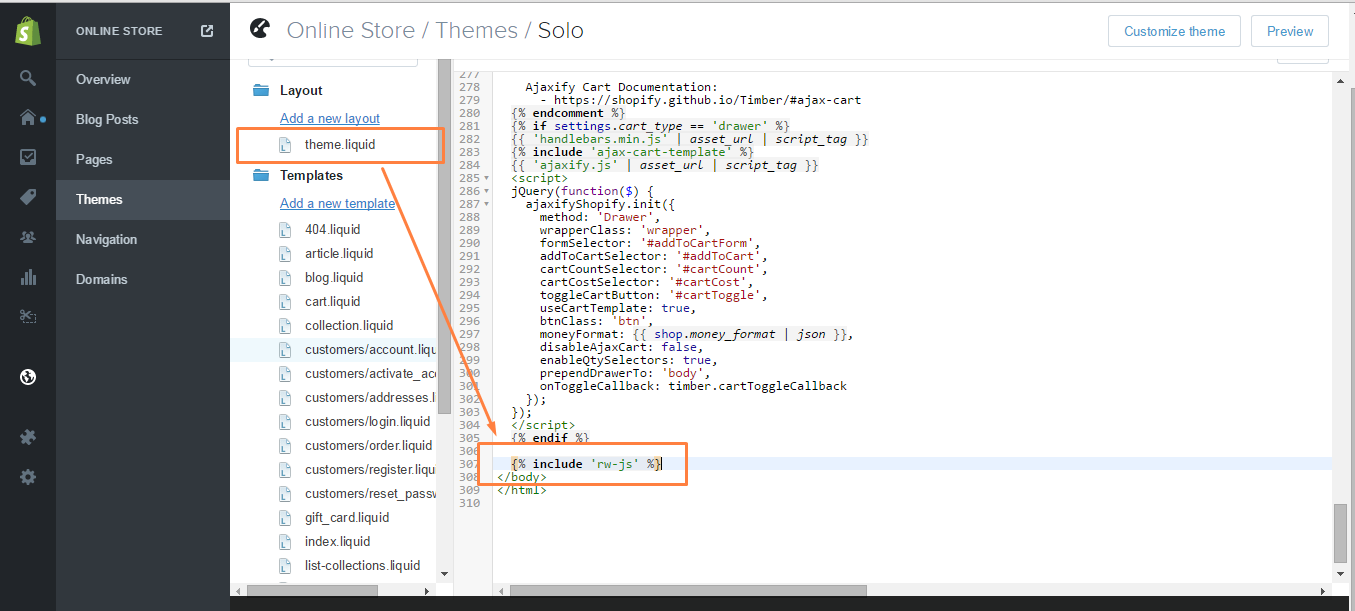
3. Open Layout/theme.liquid, search for
{% include 'rw-js' %}and remove it. It can usually be found immediately before the</body>tag.
4. Save the changes.




