We are pleased to announce that this week we launched our super-exciting integration with Social-Sharing platform, AddThis. Trusted by 14 million domains, AddThis provides a set of powerful widgets for publishers and owns the most popular sharing buttons toolbox (Usage comparison of AddThis vs. ShareThis vs. AddToAny vs. Shareaholic).
Rating-Widget’s integration with AddThis makes it easy for blogs, online shops and websites, which use AddThis, to get instant feedback on their content – by easily adding our star ratings platform in minutes.
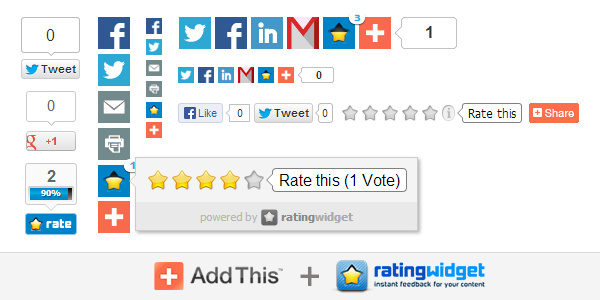
We spent a lot of time developing the user-experience to fit the social sharing buttons paradigm – we hope you’ll like it!

In this short intro post I will explain the benefits of adding Rating-Widget, and will guide you, step-by-step, how to add our beautiful ratings into your AddThis sharing-buttons toolbox. I will show you how to get this done in less than 3 minutes, using a simple JavaScript copy-paste code.
Try it now!
- Check out the different AddThis styles we support: DEMO
- We’ve a really cool simulator for you to see how Rating-Widget looks on your website’s AddThis sharing buttons.
Enter your website’s URL:
What are the main benefits for adding Rating-Widget’s ratings to AddThis?
While social-sharing buttons are a great way to increase traffic to your site, sharing doesn’t provide the best feedback about your content. For example, when a visitor decides to share your page on Facebook it doesn’t mean he likes it or not. Additionally, many people don’t like to share excessive amounts of content on their social feed – thus you lose their interaction/engagement with your content. On the other side of the spectrum, comments are a fantastic tool for feedback, though it requires substantial time and effort from the visitor. Rating-Widget is the middle-ground in between tje two and provides a swift one-click solution for feedback. Readers can simply engage and provide feedback without any effort and without having to share content on their social feed, and you, the content owner, receives valuable aggregated feedback.
How to add Rating-Widget to AddThis?
Follow these three simple steps.
- Go to our AddThis integration page.
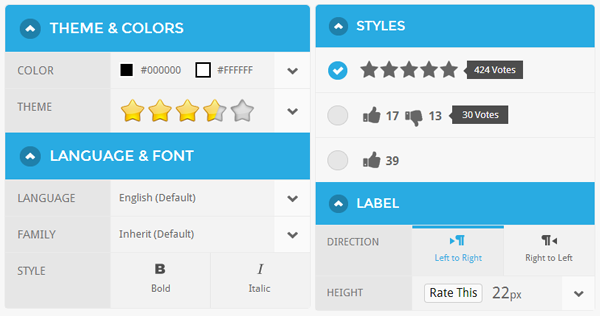
- Select the language, theme and colors. You can also specify to use the thumb ratings style.

- Copy and paste the generated code into your page just before the </body> tag. If your website has a templates engine, add the code right into your template page to affect all pages at once.
Done!
If you experience any issues during/after installation or have any feedback about the integration process, please let us know via email at [email protected].




i dont know how to add this to this website.
Hi I run a business directory/listing site. In time the site will have an A-Z index of trades linking to pages showing suppliers relating to each trade. From there there will be links
to individual profile pages for each company listed. I would like to add a rating facility to each supplier page (could be thousands as time goes on) so that the suppliers customers can rate the specific supplier after they have used them. Is rating widget the right tool for the job?
Hi John, @RatingWidget is the right tool for this job. Simply follow the instructions from here: http://rating-widget.com/get/rating/
thanks for the great trick ,it really help me in modify my blog
check how beautifull my blog has become :http://menaveron.blogspot.com/