Dear micro-blogger, we are super-excited to share with you that we’ve finally released the Rating-Widget for Tumblr Add-on. You can now empower your Tumblr with the most popular five star rating widget on the web.
Whether you are tech savvy, a content enthusiast or both, this short and practical post will cover a simple step-by-step guide on how to add the Rating-Widget star ratings to your Tumblr theme in minutes. Let’s get started:
- Go to our Tumblr Rating Widget page.
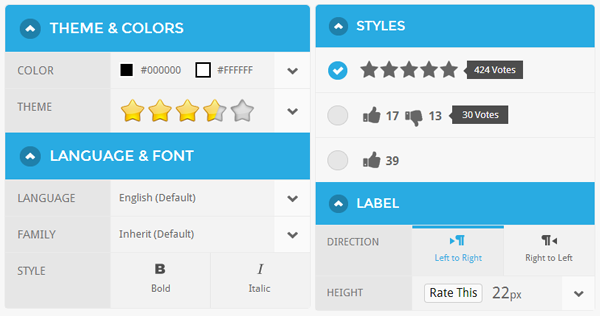
- Select your favorite language, theme and colors. You can also specify to use the thumb ratings style.

- Now, open your Tumblr dashboard in other tab and click Customize.

- Click on Edit HTML in order to edit your theme.

- Open the search tool by clicking Command-F on Mac or Ctrl-F on Windows and search for </body>.

- Copy and paste the generated code from RatingWidget for Tumblr page into your theme’s html immediately before the </body> tag.

- Now, simply copy and paste the code below in the exact place you want the rating widget to appear.
<div class="rw-ui-container rw-urid-{PostID}" data-urid="{PostID}" data-url="{Permalink}" data-domain="{BlogURL}"{block:Title} data-title="{block:Text}{Title}{/block:Text}{block:Chat}{Title}{/block:Chat}"{/block:Title}{block:Caption} data-title="{block:Photo}{PhotoAlt}{/block:Photo}{block:Panorama}{PhotoAlt}{/block:Panorama}"{/block:Caption}{block:Quote} data-title="{Quote}"{/block:Quote}{block:Link} data-title="{Name}"{/block:Link}{block:Photo} data-img="{PhotoURL-500}"{/block:Photo}{block:Panorama} data-img="{PhotoURL-Panorama}"{/block:Panorama}{block:Photoset} data-img="{Photoset-500}"{/block:Photoset}{block:VideoThumbnail} data-img="{VideoThumbnailURL}"{/block:VideoThumbnail}{block:HasTags} data-tags="{block:Tags}{URLSafeTag},{/block:Tags}"{/block:HasTags} ></div> - Typically, we suggest that you paste the code right after {/block:NotReblog} (this will place it at the end of the post) or right after <section class=”post”> (this will place it on top of the post). You can use the search tool again to find these places in the code.

- It might take some trial and error to get it to show in the right place. Note that you can also use CSS to style the rating to get it to display just the way you want. Put that inside the <style> tag at the top of your theme. For example, if you like to add some space from the left of the widget, simply add the following CSS right before the </head> tag:
<style> .rw-ui-container { margin-left: 30px; } </style> - Finally, click Update Preview and then Save.

- Done! From now you can get a feedback for your micro-blogging in a click of a button.
Like us to customize it for you, or tweak the position and CSS? Feel free to contact us via email at [email protected] or ask your questions in the comments section below.




Man, as much as i like your widget, it´s been really difficult to keep up with these ups and downs of the server. It keeps going offline at least twice a day. You guys have to fix this, or else me and other users are gonna give up on RW. I myself have been thinking of switching to polldaddy for a while already.