Aggregated ratings are only supported for users’ ratings. There could be a great forum Topic/Question with terrible Replies/Answers. Thus, we want to provide the option to separately rate forum topics and forum replies.
Results
-
Do you support aggregated ratings for bbPress forum topics / replies?
-
My homepage not showing any ratings, what’s wrong?
Make sure your Front Page ratings are enabled for excerpts. In addition, your theme’s front page template must use the_excerpt() or the_content() methods to show/load the excerpts. We use this method’s hook to add the rating code. You can either try to fix that, or you can add our PHP shortcodes directly to your theme’s front page template.
-
How can I customize the ratings image / theme in WordPress?
First, go to http://rating-widget.com/contribute-rating-design/ and create a custom design sprite according to the design instructions. Then, upload your sprites to your host (so it could be access via url address). Finally, open your WP management dashboard. There, open the ratings settings and select the rating type you would like to customize. Now, scroll to the bottom and activate the Power User Settings. Paste the following code into the box to set up the new design:
options.style = RW.CUSTOM; options.imgUrl = { ltr: "http://imageaddress.com/img.ltr.png", rtl: "http://imageaddress.com/img.rtl.png" };Notice: Custom ratings design is only supported in our Professional and Business plans.
-
How can I check that I’ve correctly configured the Rich-Snippets ratings for Google SERP?
Shopify: Copy the title of a product with a rating that already has at least one vote.
WordPress: Copy the title of a page or post with a rating that already has at least one vote.
Query format: {{search_keywords}} site:{{site}}
Replace {{search_keywords}} with the title that you have just copied and replace {{site}} with your domain.
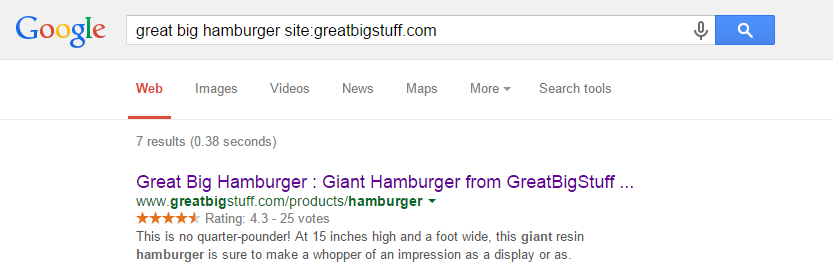
For example, if the product title is “great big hamburger” and the domain is “greatbigstuff.com”, the query should be:
great big hamburger site:greatbigstuff.com
Go to google.com and use the query format above, then search.
If you can see the ratings in the search result – the configuration is correct!

-
I’ve followed all the Rich-Snippets instructions but I don’t see any ratings on Google search results – what’s wrong?
The first thing you should do is to make sure that you’ve configured the ratings’ rich-snippets correctly. Go back to the this topic and follow the instructions. Once the configuration is right, usually it takes about two weeks until Google will add the Rich-Snippets ratings. It’s really varies according your store’s content quality, crawling frequency, pagerank and many other parameters. Even though we have many clients that the ratings appeared on their SERP, we can’t assure that Google will eventually add the ratings’ rich-snippets. Unfortunately we don’t have an access to their algorithms.
-
The WordPress plugin don’t work, where are my ratings?
Don’t panic – you are not alone! Your custom theme’s developer forgot to call
wp_footer()in the footer template file (usually named footer.php). Our star ratings core JavasSript is loaded on this action hook. Once this fixed the ratings should appear.More info here - http://codex.wordpress.org/Theme_Development#Plugin_API_Hooks
-
The RatingWidget WordPress plugin don’t show ratings on my comments, what’s wrong?
First, make sure you’ve enabled the ratings for comments in your admin’s dashboard. Once you sure it’s enabled, but still doesn’t work, a common cause can be that your theme isn’t using
comment_text()to display the comments text. A common mistake by theme developers is the use ofget_comment_text()instead ofcomment_text(). Try to switch between those and it should fix the issue. If you are awesome, contact the theme developer and let him know about the issue so he can fix it for everyone else. -
The ratings on the WordPress Top-Rated Widget are not being updated, what’s wrong?
Check out if you have any active caching plugins in your WordPress, they might cause this affect. In addition, we use local caching which is updated for every 5 minutes to increase the plugin performance.
-
Can I add a rating inside my WordPress post’s content?
We created a special shortcode you can use inside your posts / pages editor.
For post ratings:
- Current post rating -
[ratingwidget] - Specified post rating -
[ratingwidget post_id=123]
For page ratings:
- Current page rating -
[ratingwidget type="page"] - Specified page rating -
[ratingwidget type="page" post_id=123]
For random ratings (not bound to any page/post):
- Rating -
[ratingwidget_raw id="1" title="my-title" type="page"]
Rich-Snippets support:
If you are using our Professional or Business plan which supports Rich-Snippets integration, and you want that the rendered rating will have the relevant schema, please add theadd_schema=trueattribute to the shortcode. For example:
[ratingwidget post_id=123 add_schema=true]Note: If you already have a rating with schema.org on the same page, adding additional rating with schema.org metadata will confuse search engines, and will cause your ratings disappear from SERP.
- Current post rating -
-
Is there any PHP shortcodes I can use for my custom posts templates?
We created several custom PHP shortcodes to make it easy for you adding RatingWidget into your custom templates or even if you want to customize the exact location of the ratings in your pages.
Here are the shortcodes:
- Output post / page / comment rating:
function rw_the_post_rating($postID = false, $class = 'blog-post', $schema = false);
- Return post / page / comment rating:
function rw_get_post_rating($postID = false, $class = 'blog-post', $schema = false);
- Output user rating:
function rw_the_user_rating($userID = false);
- Return user rating:
function rw_get_user_rating($userID = false);
Usage example:
<?php rw_the_post_rating(14, 'front-post'); ?>
Params:
$postID– The post id. Defaults to current’s loop post id.$class- Rating class/type. For front page posts use ‘front-post’, for posts use ‘blog-post’, for pages user ‘page’, for comments use ‘comment’.$schema- If TRUE, add Rich-Snippets schema.org metadata (only for Professional customers).$userID- User ID. Defaults to current’s loop user.
You can find the shortcodes implementation in /rating-widget/lib/rw-shortcodes.php
- Output post / page / comment rating:
-
What is the difference between bbPress Forum Posts and Activity Forum Posts?
When using bbPress together with BuddyPress, forum topics & replies posting are automatically generating activity updates for BuddyPress’ users activity feed. We call these activity updates - Activity Forum Posts. For maximal customization flexibility, we allow admin’s to customize the ratings style for each view so bbPress forum ratings in the activity feed can look different from the ratings in the forum section.
-
Do you have a refresh code for Ajax loaded content?
In order to refresh / re-render the ratings on the page all you need to do is execute the following JavaScript line.
RW.render(null, true);
You can add the following code snippet right before your closing </body> tag (requires jQuery support) and it will automatically do the job.
<script type="text/javascript"> (function($){ $(document).ajaxSuccess(function() { setTimeout(function(){ if ("undefined" !== typeof(RW)) RW.render(null, true); }, 500); }); })(jQuery); </script>If you care about efficiency, call this method only after you add new ratings’ HTML containers (not on every Ajax call).
Using the WordPress Plugin?
To add the snippet right in your WordPress’ footer, add the following code to your theme’s functions.php file:
/* Append ratings render-er after ajax call. ------------------------------------------*/ function rw_render_ratings_after_ajax() { ?> <script type="text/javascript"> (function($){ $(document).ajaxSuccess(function() { setTimeout(function(){ if ("undefined" !== typeof(RW)) RW.render(null, true); }, 500); }); })(jQuery); </script> <?php } add_action('wp_footer', 'rw_render_ratings_after_ajax'); -
Does RatingWidget WordPress plugin works with multisite network?
Yes it is! The RatingWidget WordPress extension plays well with WordPress multisite networks. Just note, that if your network is using multiple domains and you would like to upgrade to one of the paid plans, you’ll have to use a separate license for every domain.
-
I just upgraded RatingWidget for WordPress plugin to Professional. What do I need to do to activate the Rich-Snippets?
Rich Snippet is automatically activated after the upgrade. The markup will be added automatically to your posts and pages once they receive at least one vote. All you need to do is to test the markup by following these simple steps:
- Go to your WP Admin Dashboard -> RatingWidget -> Account and make sure your license is Professional or Business. If not, please click the Sync License button.
- Then, vote any of your posts or pages.
- Purge the cache if you have any caching plugins.
- Check the markup by following the instructions here: How can I check that I’ve correctly configured the Rich-Snippets ratings for Google SERP?
-
Get Started with Workflows
Workflows in RatingWidget are similar to rules in some email clients. For example, in Gmail, you can create rules (called filters) to filter incoming emails and automatically make some of them skip the inbox and apply a label or even delete them. Our workflows are composed of conditions (what you’re looking for), actions (what you want to happen), and events (when you want the action to happen).
What makes up a workflow
Every workflow contains conditions, actions, operators, and events. You’ll create IF, THEN, and WHEN statements to perform actions based on the conditions that will be evaluated after or before a visitor votes.
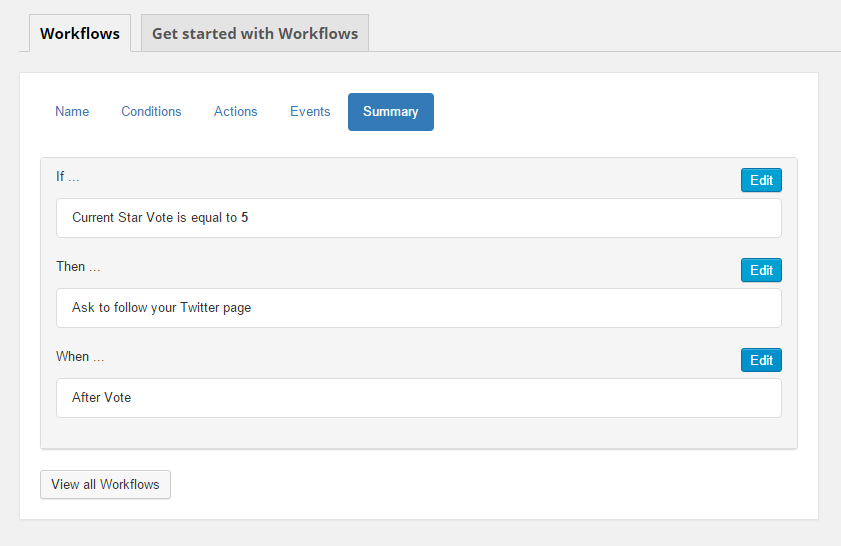
For example, after vote (WHEN), IF votes is equal to 5, THEN ask the visitor to share the post on Twitter.
Creating new workflow
To create a workflow, navigate to RatingWidget → Settings → Workflows. Then click New Workflow.
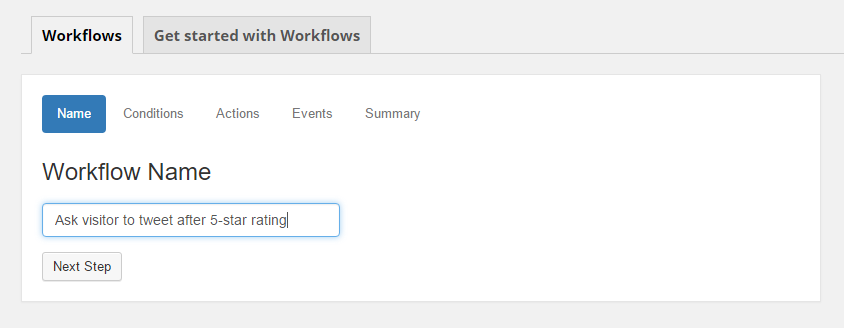
- Give your workflow a good self-explanatory name so that you don’t always have to go to the summary panel in order to see what is the purpose of the workflow in case you have many workflows.

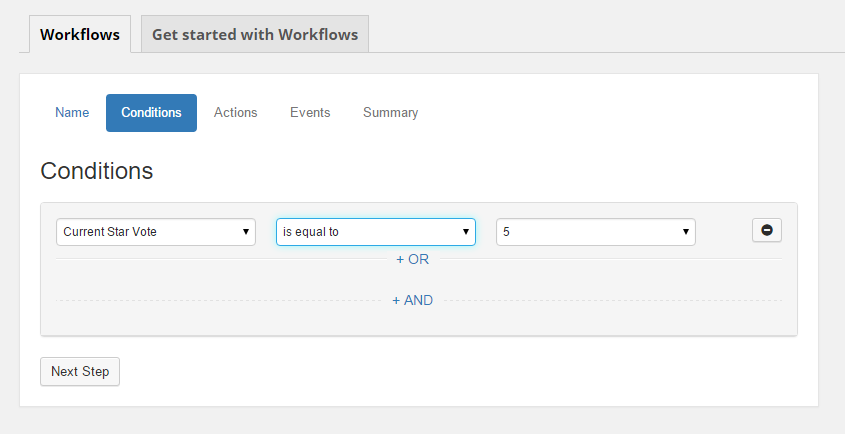
- Click Next Step to add conditions to the workflow, then select the appropriate operator (is equal to, is greater than or equal to, etc.).

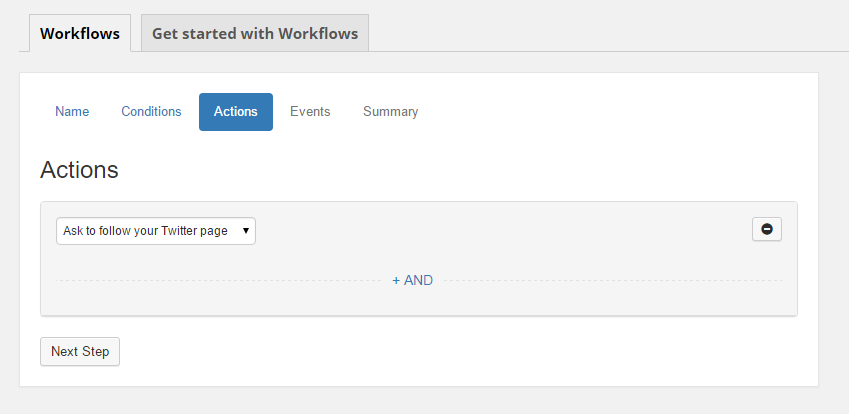
- Click Next Step again and choose the action that you want your workflow to do when the result of evaluating its conditions is TRUE.

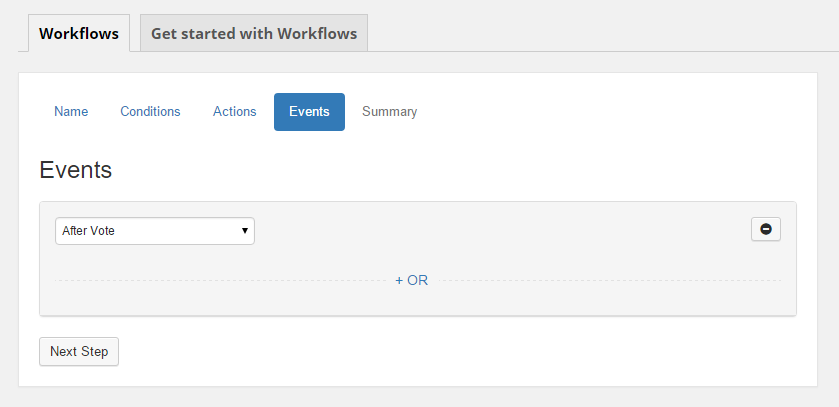
- Click Next Step for the last time to add when statement to your workflow, and select when you want the conditions of your workflow to be evaluated. For example: after vote or before vote.

- Review your workflow on the summary panel, and activate it when you’re ready by going back to the main page.

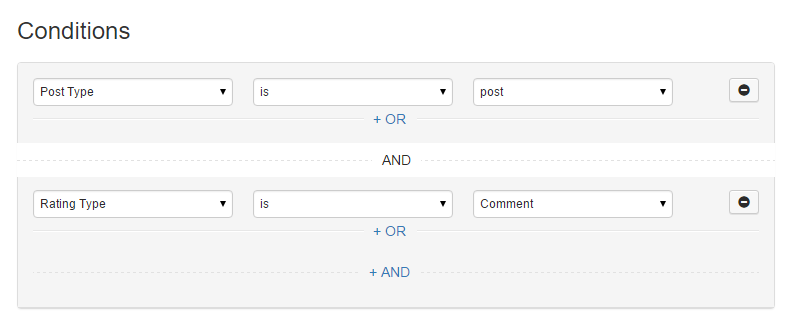
Adding multiple conditions
Workflows support AND and OR conditions.
- AND condition means that all your conditions must be true (see example below). Click the + AND text to add an AND condition.

- OR condition means only one of your OR conditions needs to be true (see example below). Click the + OR text to add an OR condition.

- Click the minus buttons to remove OR conditions.

You can add multiple conditions to a single workflow. In the example below, the workflow is expecting the Post Type of the current page to be post, AND the rating widget type must be Comment. If at least one of the conditions is not true, the workflow’s actions will not be triggered.

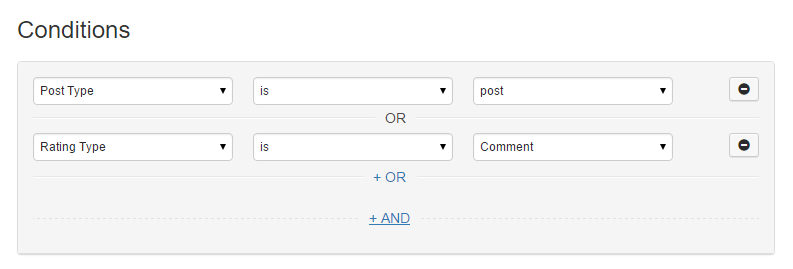
Adding an OR condition means that only one of your conditions needs to be true for your actions to fire. The workflow in the example below simply wants any type of rating widget in a post whether it is a blog post rating, a page rating, or a product rating, OR a specific rating widget whose type is Comment and it can be in any page on your website, then it will perform the desired actions.

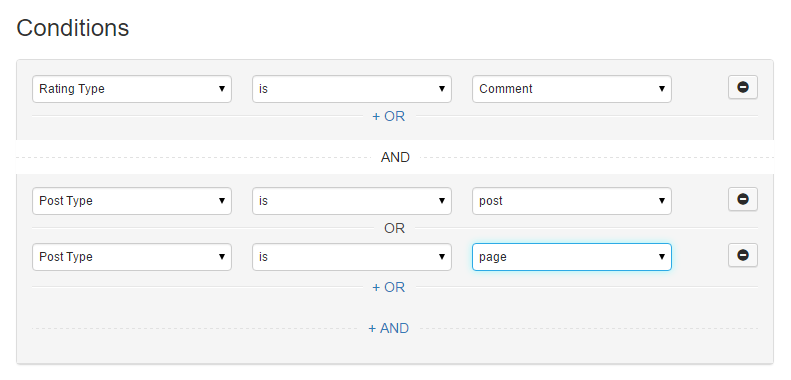
Combining AND and OR conditions
In the example below, we have a workflow that is looking for comment ratings that should be either on posts or pages. The rating type must be Comment AND the post type can be either post OR page.

- Give your workflow a good self-explanatory name so that you don’t always have to go to the summary panel in order to see what is the purpose of the workflow in case you have many workflows.
-
How to hide the content recommendations shown in the after vote report popup?
-
-
by RatingWidget
To disable recommendations shown in the report popup, simply add this code snippet
"hideRecommendations": true,
to your existing integration code options. Your new integration code should be something like:
... options: { "hideRecommendations": true, "size": "medium", "style": "oxygen", } ...WordPress Plugin User?
- Go to Dashboard > RatingWidget
- Select the rating type tab you’d like to modify
- Scroll to the bottom of the setting page until you get to the Power User Settings
- Check the Activate / in-activate checkbox to activate the Power User Settings.
- By default, the
hideRecommendationsoption will already be there as one of the examples:options.hideRecommendations = true;
- Delete all other preset functions if not needed or modify when necessary. Then click Save Changes and you’re all set!
